- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: Canvas App Map component with GeoJSON
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Canvas App Map component with GeoJSON
I'm working on a Canvas App that uses the Map component combined with the Address Input component to locate an address on a map and update a record with all the address components. So far so good.
The second requirement that I have is to draw custom areas on the map based on GeoJSON data and check if the given address is inside any of the areas. The Map component seems to support drawing shapes since there are several fields in the 'Advanced' tab that reference custom shapes (see screenshot). The problem is that I can't find any information regarding how to input/format the data. The documentation for the Map component doesn't even mention these fields. I'm assuming its farely new.
So far I've tried simply inputing some GeoJSON data directly into the fields with no luck. No errors given, but nothing happens. Here is my GeoJSON:
{
type: "Feature";
properties: { Id: "01"; Name: "Test" };
geometry: {
type: "Polygon";
coordinates: [
[
[ -3,70256; 40,4165 ];
[ 121,45806; 31,22222 ];
[ 15,28318; -4,26613 ]
]
]
}
}
Can anyone point me in the right direction?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, i tihnk i figured it out, I was just about to post this issue myself when I thought I'd give it another try. The key is that the Map is looking for a table the same way it does with pin items. You have to point to Shape_items property to the table, the ShapeGeoJSONObjects to the column in that table for the geojson, and the ShapeLabels to the label column. for example, to get a square on the map:
first i used a button to build the table like this:
ClearCollect(JSONTable,{Label:"Test",GeoJSON:"{
"&Char(34)&"type"&Char(34)&": "&Char(34)&"Feature"&Char(34)&",
"&Char(34)&"properties"&Char(34)&": {
"&Char(34)&"subType"&Char(34)&": "&Char(34)&"Rectangle"&Char(34)&",
"&Char(34)&"label"&Char(34)&": "&Char(34)&"Test"&Char(34)&"
},
"&Char(34)&"geometry"&Char(34)&": {
"&Char(34)&"type"&Char(34)&": "&Char(34)&"Polygon"&Char(34)&",
"&Char(34)&"coordinates"&Char(34)&": [
[
[
-122.15157507933301,
47.654932139261234
],
[
-122.11741446531913,
47.654932139261234
],
[
-122.11741446531913,
47.62555383689849
],
[
-122.15157507933301,
47.62555383689849
],
[
-122.15157507933301,
47.654932139261234
]
]
]
}
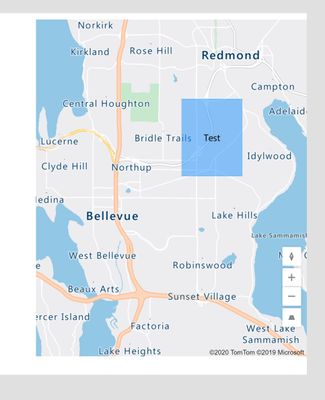
}"})As you can see, the text has to use double quotes, so you'll have to use the char function to get the quotes in there. I then set the maps properties like this:
Shapes_Items = JSONTable
ShapesGeoJSONObjects = JSONTable.GeoJSON
ShapesLabels = JSONTable.Label
the map displays this:
I only just barely got this to work, as I'm trying to get a map to display a rather large set of polygons. I tried your geojson and it gave me an error saying it cold not be displayed, you may need to tweak it to get it to a format it's expecting. I'll keep working on figuring out to rules to this control, but hopefully this gets you somewhere.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, i tihnk i figured it out, I was just about to post this issue myself when I thought I'd give it another try. The key is that the Map is looking for a table the same way it does with pin items. You have to point to Shape_items property to the table, the ShapeGeoJSONObjects to the column in that table for the geojson, and the ShapeLabels to the label column. for example, to get a square on the map:
first i used a button to build the table like this:
ClearCollect(JSONTable,{Label:"Test",GeoJSON:"{
"&Char(34)&"type"&Char(34)&": "&Char(34)&"Feature"&Char(34)&",
"&Char(34)&"properties"&Char(34)&": {
"&Char(34)&"subType"&Char(34)&": "&Char(34)&"Rectangle"&Char(34)&",
"&Char(34)&"label"&Char(34)&": "&Char(34)&"Test"&Char(34)&"
},
"&Char(34)&"geometry"&Char(34)&": {
"&Char(34)&"type"&Char(34)&": "&Char(34)&"Polygon"&Char(34)&",
"&Char(34)&"coordinates"&Char(34)&": [
[
[
-122.15157507933301,
47.654932139261234
],
[
-122.11741446531913,
47.654932139261234
],
[
-122.11741446531913,
47.62555383689849
],
[
-122.15157507933301,
47.62555383689849
],
[
-122.15157507933301,
47.654932139261234
]
]
]
}
}"})As you can see, the text has to use double quotes, so you'll have to use the char function to get the quotes in there. I then set the maps properties like this:
Shapes_Items = JSONTable
ShapesGeoJSONObjects = JSONTable.GeoJSON
ShapesLabels = JSONTable.Label
the map displays this:
I only just barely got this to work, as I'm trying to get a map to display a rather large set of polygons. I tried your geojson and it gave me an error saying it cold not be displayed, you may need to tweak it to get it to a format it's expecting. I'll keep working on figuring out to rules to this control, but hopefully this gets you somewhere.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for this!
Was wondering if you've had any luck with LineString type shapes, rather than polygons.
I've been able to get it to work for polygons, based on your comments, but not for simple lines.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm also trying to get lines drawn and Power Apps appears not to support all GeoJson Geometry object types. The only figures I've been able to get to show are Polygon or MultiPolygon. You can use MultiPolygon geometry type for multiple unconnected lines, which is what I'm doing.
I'm now trying to change the line width of the lines drawn because they're too thin and difficult to see. Do you know if there is any way to change line weight?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you ever figure out a solution? I'm having the same issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was never able to change the line width. What I did was create a polygon rectangle that was thin enough to look like a line and fill it with a color.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Were you able to get LineString or MultiLineString working?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was not able to. It doesn't seem to support all GeoJson geometry objects. It's why I had to resort to workarounds.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Microsoft probably updated the Map component since you first asked, but LineString type GeoJSON works for me.
Here is the GeoJSON code that I used:
{
"type": "FeatureCollection",
"name": "Alpha Locations (Polyline Linestring)",
"crs": {
"type": "name",
"properties": {
"name": "urn:ogc:def:crs:OGC:1.3:CRS84"
}
},
"features": [
{
"type": "Feature",
"properties": {
"Name": "Polyline Linestring"
},
"geometry": {
"type": "LineString",
"coordinates": [
[-98.941861480100002, 29.898518744499999],
[-98.941995597299993, 29.898624027299999],
[-98.942111800600003, 29.898749628],
[-98.942853212299994, 29.8994047851],
[-98.991993728, 29.900564107499999]
]
}
}
]
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks I did get it to work with LineString. My GEOJson had to be dynamic. So I came up with using a variable as a template and then substituting the properties.. In addition, I had a requirement to put a Label 1/2 way between the points.
Set(GeoLineTemplate,"{
""type"": ""Feature"",
""properties"": {
""_azureMapsShapeId"": ""THEGUID"",
""selected"": true
},
""id"": ""THEGUID"",
""geometry"": {
""type"": ""LineString"",
""coordinates"": [
[
POINTA_LONG,
POINTA_LAT
],
[
POINTB_LONG,
POINTB_LAT ]
]
}
ForAll(data As LD,
Collect(JSONTable,
{
Label: LD.Label,
Shape_Name: ".",
Shape_GeoJSON:
Substitute(
Substitute(
Substitute(
Substitute(
Substitute(GeoLineTemplate, "POINTA_LONG", LD.Longitude),
"POINTA_LAT", LD.Latitude
),
"POINTB_LONG", LD.EndLongitude
),
"POINTB_LAT", LD.EndLatitude
),
"THEGUID", GUID()
)
}); // end of collect()
Collect(JSONTable,
{
Label: LD.Label,
Shape_Name: LD.Distance &"' " & LookUp(localCollection, ID=LD.id).Title,
Shape_GeoJSON:
Substitute(
Substitute(
Substitute(
Substitute(
Substitute(GeoLineTemplate, "POINTA_LONG", (LD.Longitude+LD.EndLongitude)/2),
"POINTA_LAT", (LD.Latitude+LD.EndLatitude)/2
),
"POINTB_LONG", (LD.Longitude+LD.Longitude)/2
),
"POINTB_LAT", (LD.Latitude+LD.Latitude)/2
),
"THEGUID", GUID()
)
});//end of collect
); // end of ForAllHelpful resources
Celebrating the May Super User of the Month: Laurens Martens
@LaurensM is an exceptional contributor to the Power Platform Community. Super Users like Laurens inspire others through their example, encouragement, and active participation. We are excited to celebrated Laurens as our Super User of the Month for May 2024. Consistent Engagement: He consistently engages with the community by answering forum questions, sharing insights, and providing solutions. Laurens dedication helps other users find answers and overcome challenges. Community Expertise: As a Super User, Laurens plays a crucial role in maintaining a knowledge sharing environment. Always ensuring a positive experience for everyone. Leadership: He shares valuable insights on community growth, engagement, and future trends. Their contributions help shape the Power Platform Community. Congratulations, Laurens Martens, for your outstanding work! Keep inspiring others and making a difference in the community! Keep up the fantastic work!
Check out the Copilot Studio Cookbook today!
We are excited to announce our new Copilot Cookbook Gallery in the Copilot Studio Community. We can't wait for you to share your expertise and your experience! Join us for an amazing opportunity where you'll be one of the first to contribute to the Copilot Cookbook—your ultimate guide to mastering Microsoft Copilot. Whether you're seeking inspiration or grappling with a challenge while crafting apps, you probably already know that Copilot Cookbook is your reliable assistant, offering a wealth of tips and tricks at your fingertips--and we want you to add your expertise. What can you "cook" up? Click this link to get started: https://aka.ms/CS_Copilot_Cookbook_Gallery Don't miss out on this exclusive opportunity to be one of the first in the Community to share your app creation journey with Copilot. We'll be announcing a Cookbook Challenge very soon and want to make sure you one of the first "cooks" in the kitchen. Don't miss your moment--start submitting in the Copilot Cookbook Gallery today! Thank you, Engagement Team
Announcing Power Apps Copilot Cookbook Gallery
We are excited to share that the all-new Copilot Cookbook Gallery for Power Apps is now available in the Power Apps Community, full of tips and tricks on how to best use Microsoft Copilot as you develop and create in Power Apps. The new Copilot Cookbook is your go-to resource when you need inspiration--or when you're stuck--and aren't sure how to best partner with Copilot while creating apps. Whether you're looking for the best prompts or just want to know about responsible AI use, visit Copilot Cookbook for regular updates you can rely on--while also serving up some of your greatest tips and tricks for the Community. Check Out the new Copilot Cookbook for Power Apps today: Copilot Cookbook - Power Platform Community. We can't wait to see what you "cook" up!
Tuesday Tip | How to Report Spam in Our Community
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: How to Report Spam in Our Community We strive to maintain a professional and helpful community, and part of that effort involves keeping our platform free of spam. If you encounter a post that you believe is spam, please follow these steps to report it: Locate the Post: Find the post in question within the community.Kebab Menu: Click on the "Kebab" menu | 3 Dots, on the top right of the post.Report Inappropriate Content: Select "Report Inappropriate Content" from the menu.Submit Report: Fill out any necessary details on the form and submit your report. Our community team will review the report and take appropriate action to ensure our community remains a valuable resource for everyone. Thank you for helping us keep the community clean and useful!
Community Roundup: A Look Back at Our Last 10 Tuesday Tips
As we continue to grow and learn together, it's important to reflect on the valuable insights we've shared. For today's #TuesdayTip, we're excited to take a moment to look back at the last 10 tips we've shared in case you missed any or want to revisit them. Thanks for your incredible support for this series--we're so glad it was able to help so many of you navigate your community experience! Getting Started in the Community An overview of everything you need to know about navigating the community on one page! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Ranks and YOU Have you ever wondered how your fellow community members ascend the ranks within our community? We explain everything about ranks and how to achieve points so you can climb up in the rankings! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Powering Up Your Community Profile Your Community User Profile is how the Community knows you--so it's essential that it works the way you need it to! From changing your username to updating contact information, this Knowledge Base Article is your best resource for powering up your profile. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Blogs--A Great Place to Start There's so much you'll discover in the Community Blogs, and we hope you'll check them out today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Unlocking Community Achievements and Earning Badges Across the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. Check out some details on Community badges--and find out more in the detailed link at the end of the article! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Blogging in the Community Interested in blogging? Everything you need to know on writing blogs in our four communities! Get started blogging across the Power Platform communities today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Subscriptions & Notifications We don't want you to miss a thing in the community! Read all about how to subscribe to sections of our forums and how to setup your notifications! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Getting Started with Private Messages & Macros Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community User Groups Learn everything about being part of, starting, or leading a User Group in the Power Platform Community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Update Your Community Profile Today! Keep your community profile up to date which is essential for staying connected and engaged with the community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Thank you for being an integral part of our journey. Here's to many more Tuesday Tips as we pave the way for a brighter, more connected future! As always, watch the News & Announcements for the next set of tips, coming soon!
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp