- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: DefaultMode in a canvas app form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
DefaultMode in a canvas app form
Hi
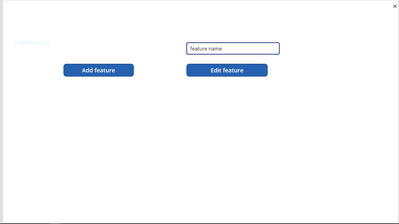
I have an app in which the user can choose either to "add feature" or to "edit existing feature", like shown below:
OnSelect property of "Add feature:
Set(g_featID,Blank());
Navigate(Screen2,ScreenTransition.None)
OnSelect property of "Edit Feature"
Set(g_featID,TextInput1.Text);
Navigate(Screen2,ScreenTransition.None)
Upon click, I wanted to use the same canvas-form for the two cases as:
- for "Add feature" the form should be in FormMode.New
- for "edit feature" the form should be in FormMode.Edit
So in the next screen, i implemented like this:
OnVisible property of Screen:
If (IsBlank(g_featID), UpdateContext({l_featMode : "Add"}), UpdateContext({l_featMode : "Edit"}));
UpdateContext({l_status : Blank()});
Refresh(TblFeatures)
Properties of the form on this screen:
DefaultMode: Switch(l_featMode, "Add", FormMode.New, "Edit", FormMode.Edit)
Item: If (Not(IsBlank(g_featID)), LookUp(TblFeatures, FeatureID=g_featID))
With this, I get correct behaviour if I add one feature:
Add feature form
Edit feature form:
But now, if I try to add another record by clicking on "add feature", the form is stuck as "No item to Display":
Note that the first record is added successfully as can also be seen in the excel table.
To me, it looks like a bug!
Will appreciate any support/workaround in this issue.
(unfortunately, I cant export and share app package due to corporate restrictions)
Thanks.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous,
I think you made it much more complicated than it needs to be. Powerapps forms usually reference a datatable or a gallery. So normally there is a Datatable or Gallery on the first screen. Forms can either create a record in a datasource, edit one already created or view one (read only). You set the default Form mode using the functions EditForm(Form1), NewForm(Form1) and ViewForm(Form1) before you navigate to the second screen containing the Form. So if the form is on a different screen, you could set up your buttons on your first screen, say Add, Edit . The Add button OnSelect property would be NewForm(Form1), Navigate(Screen2,ScreenTransition.None), The Edit button would be EditForm(Form1),Navigate(Screen2,ScreenTransition.None) Putting the edit button inside the gallery will automatically select the record to edit. The Add button can be outside the gallery because a new form is being created.
On the 2nd screen, there would be an Edit form control. Its Datasource property would be the same as the datasource of the gallery or datatable. Its Item property would be Gallery1.Selected. (The Item property is ignored if the form is in New mode). On the second screen, You would have a button for Submitting the form with the OnSelect property SubmitForm(Form1) in the picture below it is the check mark. The X icon OnSelect property would be ResetForm(Form1);Back(None). so you could go back if you decided not to edit the record. In the OnSuccess property of the form you could put Back(None) and after submitting your property, the app would navigate back to the first screen and your new or edited item would be displayed in the gallery or datatable. I hope this helps. In the example below, I edited Adrian's record by adding Unknown in the Status box. After clicking the check mark, The form navigated back to the Gallery screen and the new status is shown.



- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous,
I think you made it much more complicated than it needs to be. Powerapps forms usually reference a datatable or a gallery. So normally there is a Datatable or Gallery on the first screen. Forms can either create a record in a datasource, edit one already created or view one (read only). You set the default Form mode using the functions EditForm(Form1), NewForm(Form1) and ViewForm(Form1) before you navigate to the second screen containing the Form. So if the form is on a different screen, you could set up your buttons on your first screen, say Add, Edit . The Add button OnSelect property would be NewForm(Form1), Navigate(Screen2,ScreenTransition.None), The Edit button would be EditForm(Form1),Navigate(Screen2,ScreenTransition.None) Putting the edit button inside the gallery will automatically select the record to edit. The Add button can be outside the gallery because a new form is being created.
On the 2nd screen, there would be an Edit form control. Its Datasource property would be the same as the datasource of the gallery or datatable. Its Item property would be Gallery1.Selected. (The Item property is ignored if the form is in New mode). On the second screen, You would have a button for Submitting the form with the OnSelect property SubmitForm(Form1) in the picture below it is the check mark. The X icon OnSelect property would be ResetForm(Form1);Back(None). so you could go back if you decided not to edit the record. In the OnSuccess property of the form you could put Back(None) and after submitting your property, the app would navigate back to the first screen and your new or edited item would be displayed in the gallery or datatable. I hope this helps. In the example below, I edited Adrian's record by adding Unknown in the Status box. After clicking the check mark, The form navigated back to the Gallery screen and the new status is shown.



- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous
actually @Drrickryp, was right about about complicating simple things!
since PowerApps started using DisplayMode property i started using only a single form for both editing and viewing.
so here's what i suggest you do:
- go to insert>form>edit to insert your editform.
- it is best practice to always link the form.item property to a gallery.selected or data table, or even dropdown or combo box.
- change the form.DefaultMode property to FormMode.View
- change the form.OnSuccess property to: ViewForm(FormName)
- Change the form.OnReset property to: ViewForm(FormName)
- OnSelect property of "Add feature: NewForm(FormName);Navigate(Screen2,Transition.none)
- OnSelect property of "Edit feature: EditForm(FormName);Navigate(Screen2,Transition.none)
- OnSelect property of the Check icon: SubmitForm(FormName);Navigate(Screen1,Transition.none)
try it out and let me know if it is successfull.
regards,
Mohammad
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Drrickryp, Thanks for introducing me to EditForm, NewForm and ViewForm functions.
and saving me from extra complexity - appreciate it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@mokhawaja The step 4 shared by you was quite useful to improve my actual app's behavior...
Thanks for step by step details
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thanks @Anonymous, glad you solved your issue!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was totally stumped on this one! Finally came across this post.
I'd had Select(Parent) where I should have had ViewForm(frmRequest_1). No matter what I did, my form was always in Edit mode when I selected it from the gallery. When I used ViewForm...it took care of things! Thanks ever and ever so much!
Helpful resources
Check out the Copilot Studio Cookbook today!
We are excited to announce our new Copilot Cookbook Gallery in the Copilot Studio Community. We can't wait for you to share your expertise and your experience! Join us for an amazing opportunity where you'll be one of the first to contribute to the Copilot Cookbook—your ultimate guide to mastering Microsoft Copilot. Whether you're seeking inspiration or grappling with a challenge while crafting apps, you probably already know that Copilot Cookbook is your reliable assistant, offering a wealth of tips and tricks at your fingertips--and we want you to add your expertise. What can you "cook" up? Click this link to get started: https://aka.ms/CS_Copilot_Cookbook_Gallery Don't miss out on this exclusive opportunity to be one of the first in the Community to share your app creation journey with Copilot. We'll be announcing a Cookbook Challenge very soon and want to make sure you one of the first "cooks" in the kitchen. Don't miss your moment--start submitting in the Copilot Cookbook Gallery today! Thank you, Engagement Team
Announcing Power Apps Copilot Cookbook Gallery
We are excited to share that the all-new Copilot Cookbook Gallery for Power Apps is now available in the Power Apps Community, full of tips and tricks on how to best use Microsoft Copilot as you develop and create in Power Apps. The new Copilot Cookbook is your go-to resource when you need inspiration--or when you're stuck--and aren't sure how to best partner with Copilot while creating apps. Whether you're looking for the best prompts or just want to know about responsible AI use, visit Copilot Cookbook for regular updates you can rely on--while also serving up some of your greatest tips and tricks for the Community. Check Out the new Copilot Cookbook for Power Apps today: Copilot Cookbook - Power Platform Community. We can't wait to see what you "cook" up!
Tuesday Tip | How to Report Spam in Our Community
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: How to Report Spam in Our Community We strive to maintain a professional and helpful community, and part of that effort involves keeping our platform free of spam. If you encounter a post that you believe is spam, please follow these steps to report it: Locate the Post: Find the post in question within the community.Kebab Menu: Click on the "Kebab" menu | 3 Dots, on the top right of the post.Report Inappropriate Content: Select "Report Inappropriate Content" from the menu.Submit Report: Fill out any necessary details on the form and submit your report. Our community team will review the report and take appropriate action to ensure our community remains a valuable resource for everyone. Thank you for helping us keep the community clean and useful!
Community Roundup: A Look Back at Our Last 10 Tuesday Tips
As we continue to grow and learn together, it's important to reflect on the valuable insights we've shared. For today's #TuesdayTip, we're excited to take a moment to look back at the last 10 tips we've shared in case you missed any or want to revisit them. Thanks for your incredible support for this series--we're so glad it was able to help so many of you navigate your community experience! Getting Started in the Community An overview of everything you need to know about navigating the community on one page! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Ranks and YOU Have you ever wondered how your fellow community members ascend the ranks within our community? We explain everything about ranks and how to achieve points so you can climb up in the rankings! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Powering Up Your Community Profile Your Community User Profile is how the Community knows you--so it's essential that it works the way you need it to! From changing your username to updating contact information, this Knowledge Base Article is your best resource for powering up your profile. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community Blogs--A Great Place to Start There's so much you'll discover in the Community Blogs, and we hope you'll check them out today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Unlocking Community Achievements and Earning Badges Across the Communities, you'll see badges on users profile that recognize and reward their engagement and contributions. Check out some details on Community badges--and find out more in the detailed link at the end of the article! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Blogging in the Community Interested in blogging? Everything you need to know on writing blogs in our four communities! Get started blogging across the Power Platform communities today! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Subscriptions & Notifications We don't want you to miss a thing in the community! Read all about how to subscribe to sections of our forums and how to setup your notifications! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Getting Started with Private Messages & Macros Do you want to enhance your communication in the Community and streamline your interactions? One of the best ways to do this is to ensure you are using Private Messaging--and the ever-handy macros that are available to you as a Community member! Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Community User Groups Learn everything about being part of, starting, or leading a User Group in the Power Platform Community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Update Your Community Profile Today! Keep your community profile up to date which is essential for staying connected and engaged with the community. Community Links: ○ Power Apps ○ Power Automate ○ Power Pages ○ Copilot Studio Thank you for being an integral part of our journey. Here's to many more Tuesday Tips as we pave the way for a brighter, more connected future! As always, watch the News & Announcements for the next set of tips, coming soon!
Hear what's next for the Power Up Program
Hear from Principal Program Manager, Dimpi Gandhi, to discover the latest enhancements to the Microsoft #PowerUpProgram, including a new accelerated video-based curriculum crafted with the expertise of Microsoft MVPs, Rory Neary and Charlie Phipps-Bennett. If you’d like to hear what’s coming next, click the link below to sign up today! https://aka.ms/PowerUp
Welcome to the Power Apps Community
Welcome! Congratulations on joining the Microsoft Power Apps community! You are now a part of a vibrant group of peers and industry experts who are here to network, share knowledge, and even have a little fun! Now that you are a member, you can enjoy the following resources: The Microsoft Power Apps Community Forums If you are looking for support with any part of Microsoft Power Apps, our forums are the place to go. They are titled "Get Help with Microsoft Power Apps " and there you will find thousands of technical professionals with years of experience who are ready and eager to answer your questions. You now have the ability to post, reply and give "kudos" on the Power Apps community forums! Make sure you conduct a quick search before creating a new post because your question may have already been asked and answered! Microsoft Power Apps IdeasDo you have an idea to improve the Microsoft Power Apps experience, or a feature request for future product updates? Then the "Power Apps Ideas" section is where you can contribute your suggestions and vote for ideas posted by other community members. We constantly look to the most voted Ideas when planning updates, so your suggestions and votes will always make a difference. Community Blog & NewsOver the years, more than 600 Power Apps Community Blog Articles have been written and published by our thriving community. Our community members have learned some excellent tips and have keen insights on building Power Apps. On the Power Apps Community Blog, read the latest Power Apps related posts from our community blog authors around the world. Let us know if you would like to become an author and contribute your own writing — everything Power Apps related is welcome! Power Apps Samples, Learning and Videos GalleriesOur galleries have a little bit of everything to do with Power Apps. Our galleries are great for finding inspiration for your next app or component. You can view, comment and kudo the apps and component gallery to see what others have created! Or share Power Apps that you have created with other Power Apps enthusiasts. Along with all of that awesome content, there is the Power Apps Community Video & MBAS gallery where you can watch tutorials and demos by Microsoft staff, partners, and community gurus in our community video gallery. Again, we are excited to welcome you to the Microsoft Power Apps community family! Whether you are brand new to the world of process automation or you are a seasoned Power Apps veteran. Our goal is to shape the community to be your ‘go to’ for support, networking, education, inspiration and encouragement as we enjoy this adventure together! Let us know in the Community Feedback if you have any questions or comments about your community experience.To learn more about the community and your account be sure to visit our Community Support Area boards to learn more! We look forward to seeing you in the Power Apps Community!The Power Apps Team
| User | Count |
|---|---|
| 168 | |
| 112 | |
| 105 | |
| 84 | |
| 55 |