- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Forums
- Get Help with Power Apps
- Building Power Apps
- Re: View maps in sharepoint/powerapps
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
View maps in sharepoint/powerapps
I have a sharepoint list that contains job site locations. I want to create a screen in powerapps where I can view all locations in the list on one google map.
Also, is it possible to customize the markers to display additional information when clicked. For instance, if I clicked on a marker, the powerapp would take me to a screen which displayed additional information contained in the sharepoint list. Also, is it possible for the markers to show additional data in the map itself without moving to a different screen?
Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Rebeccak ,
Yip, still works for me.
If I copy and paste that URL into the Image property of an image, adding the prefix HTTPS: and using my bing maps key, I get this;
Https://dev.virtualearth.net/REST/v1/Imagery/Map/Road/?mapSize=500,500&pp=32.626733,-96.905955;27;Duncanville&pp=30.222313,-97.838358;27;S Austin&pp=33.056851,-96.694623;27;E Plano&pp=32.943257,-97.110539;27;Southlake&pp=30.395586,-97.750611;27;Austin&pp=33.425686,-96.565431;27;Lewisville&pp=33.027707,-96.829514;27;W Plano&pp=29.575272,-98.596324;27;NW San Antonio&pp=29.61048,-98.476703;27;Sonterra Park&pp=29.584395,-98.305846;27;Selma&key=YOURDEVKEYHERE
Kind regards,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi bags999,
You would need to get yourself a developer key for a map API service, be it Bing or Google or one of the others.
The keys are free, but you're usually limited to x-number of calls per app per day.
I've found the static map method to be useful, but you will need to play around with the properties and layers that each service provides to determine what level of detail suits you.
Then, in PowerApps, it's a simple matter of inserting a normal media image, and specifying the URL of the mapping service along with the methods and properties you want returned - this blog by @pratapladhani has a great write-up about it.
Hope this helps,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This does not help with viewing all data in the list. Could you point me to any solutions?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi bags999,
I've used this method to display multiple elements on a map from list data, including locations and location labels which were provided by the data. Using the POST method you can get up to 100 pins on the map.
About the only limitation I can see is having the markers click-through to another page on the app itself - as the image and the markers are generated by Bing maps, not PowerApps. Here I've just added 2 markers as an example;
Perhaps I misunderstood - I thought you wanted to see job locations on the map?
Kind regards,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello RT,
This most certainly helps, however; I have a list of job locations (lat/long) in a sharepoint list. I want the map to automatically update when a list item is added/deleted. The map should also map all the job locations in one map (placing multiple markers). Also, I want the map to have different colored markers based on contractors.
Thanks!
bags999
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you read up on the Static Map input parameters for the URL, you can pretty much do all of that, except you may be limited in terms of marker customisations - I know with google maps you could use your own markers, but as it seems they've changed their billing model, I haven't used it in a while. You should be able to find a similar reference for google maps.
Hope this helps,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello RT,
I read through and was unable to figure out how to make it happen. Could you please provide me some assistance...
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
It's just a matter of inserting your data as variables into the URL string.
Let's say you have varLat and varLong as latitude and longitude location data, varLabel as a description and varIcon as a specific icon mapped to a job type.
If you take the URL I posted and break it up, you can see the parameters in the URL;
Syntax:
Example:
https://dev.virtualearth.net/REST/v1/Imagery/Map/Road/47.619048,-122.35384/15?mapSize=500,500&pp=47.620495,-122.34931;21;Job1&pp=47.619385,-122.351485;21;Job2&pp=47.616295,-122.3556;22&key=[yourmapkeyhere]
each iteration of &pp= is a placepoint marker in the following syntax;
pushpin=latitude,longitude;iconStyle;label
You can see the syntax as well as the different icons here
In Powerapps you can prepare the URL string by setting it as a varaible itself and insert your data where needed. Using the link above, you can pre-determine your icon style against your jobs.
You might set your variables based on the current row of data selected out of a Gallery as follows;
UpdateContext({varLat: ThisItem.LatitudeColumn, varLong: ThisItem.LongitudeColumn, varIcon: Switch({ThisItem.Description, "Permanent Job", 21, "Temp Job", 22, "FTC" 23, 20}))or something like that anyway 🙂
You can then construct the URL you will use for the image by inserting your variables into their proper places according to the URL syntax;
UpdateContext({myMapImageURL: "https://dev.virtualearth.net/REST/v1/Imagery/Map/Road/47.619048,-122.35384/15?mapSize=500,500&pp=" & varLat & "," & varLong & ";" & varIcon & ";" & varLabel & "&pp=47.619385,-122.351485;21;Job2&pp=47.616295,-122.3556;22&key=[yourmapkeyhere]"})
If you have too many entries for the HTTP GET you can use the HTTP POST method for up to 100 markers - but that would be a different post entirely.
If you can post some data and some screenshots I can perhaps help you with your specific example, but this should be enough to get you going at least 🙂
Hope this helps,
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Thanks for all your help! This is my sharepoint list:
There are more than 18 values and so I will need some help with the post method...
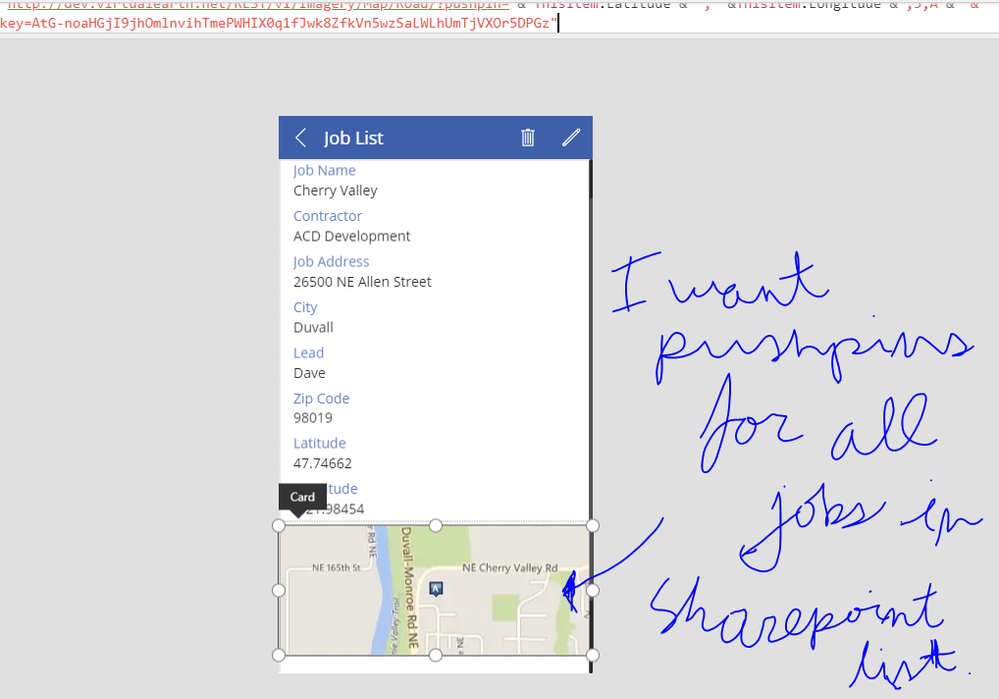
For the single map, I have done this:
The image field has this value: http://dev.virtualearth.net/REST/v1/Imagery/Map/Road/?pushpin="& ThisItem.Latitude & "," &ThisItem.Longitude &";5;A"& "&key=[bing key hidden]"
Basically, I want to have a separate screen, which I have already made... and all the lat/long should be mapped (pushpins) and colored based on the contractor from the Sharepoint list (if possible). It would also be helpful if there are labels.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
There are a couple of ways you can achieve this, so my way is not necessarily the only way or the best way.
That said, this is how I do it;
[EDIT:
I changed the URL format to allow Bing to auto-centre and auto-zoom to show all points
- The original URL format was https://dev.virtualearth.net/REST/v1/Imagery/Map/Road/47.619048,-122.35384/8?mapSize=500,500&pp=
- The new format without a static centrepoint is https://dev.virtualearth.net/REST/v1/Imagery/Map/Road?mapSize=500,500&pp=
This allows Bing to autocentre and autozoom for you]
If you consider the map URL, there are three parts - a fixed beginning (or prefix), a variable body with the pins and then a fixed ending (or suffix).
URL example:
https://dev.virtualearth.net/REST/v1/Imagery/Map/Road?mapSize=500,500&pp=47.63156378,-122.20375238;26;Label&pp=47.61031576,-122.19883025;26;Label&key=[yourAPIkey]
The fixed prefix is
"https://dev.virtualearth.net/REST/v1/Imagery/Map/Road?mapSize=500,500"
The variable body is each pushpin, which may have one or multiple of the following;
"&pp=latitude,longitude;icon;label"
"&pp=latitude,longitude;icon;label"
"&pp=latitude,longitude;icon;label"
...
And the fixed suffix is your key at the end of the URL
"&key=[yourAPIkey]"
So to dynamically build this from data, the idea would be to build the string piece by piece, iterating the middle piece for your data, and then put the pieces together into one URL at the end.
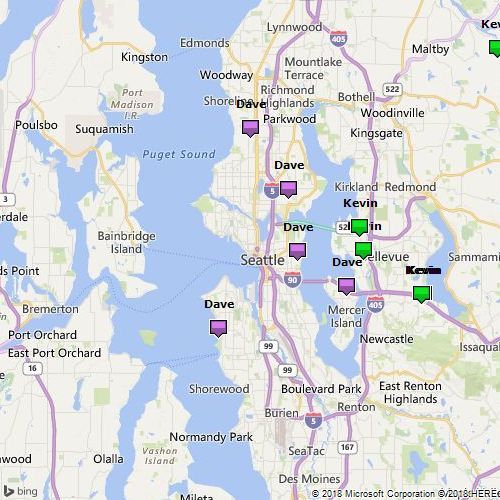
For this example, I'm going to assume you've allocated an icon to each user manually and placed that data into your table - how you choose to do this may vary, I just collect the data into a collectIcons collection and added an "icon" column where I arbitrarily decided Kevin would get one icon (26) and Dave another (27).
ClearCollect(collectIcons, AddColumns(Source, "icon", If(name="Kevin", 26, name="Dave", 27, "false")))
You could also build an If(name="Kevin", 26, name="Dave", 27) logic directly into your formula, but to keep it simple I'm going to assume you've put it into your table.
Next, contruct the prefix:
UpdateContext({strPrefix: "https://dev.virtualearth.net/REST/v1/Imagery/Map/Road?mapSize=500,500"})[Edit: I've changed the URL to exclude a static centre point and zoom level, so you don't have to do anything else, Bing will auto-centre and auto-zoom for you.]
Then the variable body of pushpins - here I create a concatenated variable based on the rows of the table as follows;
UpdateContext({strPoints: Concat(collectIcons, "&pp=" & latitude & "," & longitude & ";" & icon & ";" & name)})latitude, longitude, icon and name are all columns in my collectIcons collection. The Concat function let's me add rows of data together into one long string and place the result conveniently into a variable. my strPoints variable now looks like this;
&pp=47.63156378,-122.20375238;26;Kevin&pp=47.61031576,-122.19883025;26;Kevin&pp=47.79679871,-122.01410675;26;Kevin&pp=47.56910516,-122.11846989;26;Kevin&pp=47.56875563,-122.11540806;26;Kevin&pp=47.53805161,-122.39715576;27;Dave&pp=47.72306,-122.35329;27;Dave&pp=47.60911213,-122.28940197;27;Dave&pp=47.57616,-122.22172;27;Dave&pp=47.6665352,-122.30149344;27;Dave
Then you construct the suffix, which is easily enough just your bing maps Key;
UpdateContext({strSuffix: "&key=[yourAPIkey]"})Lastly, you pull it all together into the URL string you will use for your image;
UpdateContext({imageURL: Concatenate(strPrefix, strPoints, strSuffix)})so my imageURL variable now looks like this;
https://dev.virtualearth.net/REST/v1/Imagery/Map/Road?mapSize=500,500&pp=47.63156378,-122.20375238;26;Kevin&pp=47.61031576,-122.19883025;26;Kevin&pp=47.79679871,-122.01410675;26;Kevin&pp=47.56910516,-122.11846989;26;Kevin&pp=47.56875563,-122.11540806;26;Kevin&pp=47.53805161,-122.39715576;27;Dave&pp=47.72306,-122.35329;27;Dave&pp=47.60911213,-122.28940197;27;Dave&pp=47.57616,-122.22172;27;Dave&pp=47.6665352,-122.30149344;27;Dave&key=[yourAPIkey]
Unfortunately I have to wrap it in the codeblock for this post, otherwise it get's treated like a hyperlink and gets cut off.
You can then set the Image property of your image to imageURL. I edited my reply to change the URL from a fixed zoom and centrepoint to a BING-defined one - to show the difference between the two I've include both images below;


Hope this helps 🙂
Kind regards,
RT
Helpful resources
Copilot Cookbook Challenge | Win Tickets to the Power Platform Conference
We are excited to announce the "The Copilot Cookbook Community Challenge is a great way to showcase your creativity and connect with others. Plus, you could win tickets to the Power Platform Community Conference in Las Vegas in September 2024 as an amazing bonus. Two ways to enter: 1. Copilot Studio: https://aka.ms/CS_Copilot_Cookbook_Challenge 2. Power Apps Copilot Cookbook Gallery: https://aka.ms/PA_Copilot_Cookbook_Challenge There will be 5 chances to qualify for the final drawing: Early Bird Entries: March 1 - June 2Week 1: June 3 - June 9Week 2: June 10 - June 16Week 3: June 17 - June 23Week 4: June 24 - June 30 At the end of each week, we will draw 5 random names from every user who has posted a qualifying Copilot Studio template, sample or demo in the Copilot Studio Cookbook or a qualifying Power Apps Copilot sample or demo in the Power Apps Copilot Cookbook. Users who are not drawn in a given week will be added to the pool for the next week. Users can qualify more than once, but no more than once per week. Four winners will be drawn at random from the total qualifying entrants. If a winner declines, we will draw again at random for the next winner. A user will only be able to win once. If they are drawn multiple times, another user will be drawn at random. Prizes: One Pass to the Power Platform Conference in Las Vegas, Sep. 18-20, 2024 ($1800 value, does not include travel, lodging, or any other expenses) Winners are also eligible to do a 10-minute presentation of their demo or solution in a community solutions showcase at the event. To qualify for the drawing, templates, samples or demos must be related to Copilot Studio or a Copilot feature of Power Apps, Power Automate, or Power Pages, and must demonstrate or solve a complete unique and useful business or technical problem. Power Automate and Power Pagers posts should be added to the Power Apps Cookbook. Final determination of qualifying entries is at the sole discretion of Microsoft. Weekly updates and the Final random winners will be posted in the News & Announcements section in the communities on July 29th, 2024. Did you submit entries early? Early Bird Entries March 1 - June 2: If you posted something in the "early bird" time frame complete this form: https://aka.ms/Copilot_Challenge_EarlyBirds if you would like to be entered in the challenge.
May 2024 Community Newsletter
It's time for the May Community Newsletter, where we highlight the latest news, product releases, upcoming events, and the amazing work of our outstanding Community members. If you're new to the Community, please make sure to follow the latest News & Announcements and check out the Community on LinkedIn as well! It's the best way to stay up-to-date with all the news from across Microsoft Power Platform and beyond. COMMUNITY HIGHLIGHTS Check out the most active community members of the last month! These hardworking members are posting regularly, answering questions, kudos, and providing top solutions in their communities. We are so thankful for each of you--keep up the great work! If you hope to see your name here next month, follow these awesome community members to see what they do! Power AppsPower AutomateCopilot StudioPower PagesWarrenBelzcreativeopinionExpiscornovusFubarAmikNived_NambiarPstork1OliverRodriguesmmbr1606ManishSolankiMattJimisonragavanrajantimlSudeepGhatakNZrenatoromaoLucas001iAm_ManCatAlexEncodianfernandosilvaOOlashynJmanriqueriosChriddle BCBuizerExpiscornovus a33ikBCBuizer SebSDavid_MA dpoggermannPstork1 LATEST NEWS We saw a whole host of amazing announcements at this year's #MSBuild, so we thought we'd share with you a bite sized breakdown of the big news via blogs from Charles Lamanna, Sangya Singh, Ryan Cunningham, Kim Manis, Nirav Shah, Omar Aftab, and ✊🏾Justin Graham : New ways of development with copilots and Microsoft Power PlatformRevolutionize the way you work with Automation and AIPower Apps is making it easier for developers to build with Microsoft Copilot and each otherCopilot in Microsoft Fabric is now generally available in Power BIUnlock new levels of productivity with Microsoft Dataverse and Microsoft Copilot StudioMicrosoft Copilot Studio: Building copilots with agent capabilitiesMicrosoft Power Pages is bringing the new standard in secure, AI-powered capabilities If you'd like to relive some of the highlights from Microsoft Build 2024, click the image below to watch a great selection of on-demand Keynotes and sessions! WorkLab Podcast with Charles Lamanna Check out the latest episode of the WorkLab podcast with CVP of Business Apps and Platforms at Microsoft, Charles Lamanna, as he explains the ever-expanding evolution of Copilot, and how AI is offering new opportunities for business leaders. Grab yourself a coffee and click the image below to take a listen. Event Recap: European Collaboration and Cloud Summits 2024 Click the image below to read a great recap by Mark Kashman about the recent European Collaboration Summit and European Cloud Summit held in Germany during May 2024. Great work everybody! UPCOMING EVENTS European Power Platform Conference - SOLD OUT! Congrats to everyone who managed to grab a ticket for the now SOLD OUT European Power Platform Conference, which takes place in beautiful Brussels, Belgium, on 11-13th June. With a great keynote planned from Ryan Cunningham and Sangya Singh, plus expert sessions from the likes of Aaron Rendell, Amira Beldjilali, Andrew Bibby, Angeliki Patsiavou, Ben den Blanken, Cathrine Bruvold, Charles Sexton, Chloé Moreau, Chris Huntingford, Claire Edgson, Damien Bird, Emma-Claire Shaw, Gilles Pommier, Guro Faller, Henry Jammes, Hugo Bernier, Ilya Fainberg, Karen Maes, Lindsay Shelton, Mats Necker, Negar Shahbaz, Nick Doelman, Paulien Buskens, Sara Lagerquist, Tricia Sinclair, Ulrikke Akerbæk, and many more, it looks like the E in #EPPC24 stands for Epic! Click the image below for a full run down of the exciting sessions planned, and remember, you'll need to move quickly for tickets to next year's event! AI Community Conference - New York - Friday 21st June Check out the AI Community Conference, which takes place at the Microsoft Corporate building on Friday 21st June at 11 Times Square in New York City. Here, you'll have the opportunity to explore the latest trends and breakthroughs in AI technology alongside fellow enthusiasts and experts, with speakers on the day including Arik Kalininsky, Sherry Xu, Xinran Ma, Jared Matfess, Mihail Mateev, Andrei Khaidarov, Ruven Gotz, Nick Brattoli, Amit Vasu, and more. So, whether you're a seasoned professional or just beginning your journey into AI, click the image below to find out more about this exciting NYC event. TechCon365 & Power Platform Conference - D.C. - August 12-16th ** EARLY BIRD TICKETS END MAY 31ST! ** Today's the perfect time to grab those early bird tickets for the D.C. TechCon365 & PWRCON Conference at the Walter E Washington Center on August 12-16th! Featuring the likes of Tamara Bredemus, Sunny Eltepu, Lindsay Shelton, Brian Alderman, Daniel Glenn, Julie Turner, Jim Novak, Laura Rogers, Microsoft MVP, John White, Jason Himmelstein, Luc Labelle, Emily Mancini, MVP, UXMC, Fabian Williams, Emma Wiehe, Amarender Peddamalku, and many more, this is the perfect event for those that want to gain invaluable insights from industry experts. Click the image below to grab your tickets today! Power Platform Community Conference - Sept. 18-20th 2024 Check out some of the sessions already planned for the Power Platform Community Conference in Las Vegas this September. Holding all the aces we have Kristine Kolodziejski, Lisa Crosbie, Daniel Christian, Dian Taylor, Scott Durow🌈, David Yack, Michael O. and Aiden Kaskela, who will be joining the #MicrosoftCommunity for a series of high-stakes sessions! Click the image below to find out more as we go ALL-IN at #PPCC24! For more events, click the image below to visit the Community Days website.
Celebrating the May Super User of the Month: Laurens Martens
@LaurensM is an exceptional contributor to the Power Platform Community. Super Users like Laurens inspire others through their example, encouragement, and active participation. We are excited to celebrated Laurens as our Super User of the Month for May 2024. Consistent Engagement: He consistently engages with the community by answering forum questions, sharing insights, and providing solutions. Laurens dedication helps other users find answers and overcome challenges. Community Expertise: As a Super User, Laurens plays a crucial role in maintaining a knowledge sharing environment. Always ensuring a positive experience for everyone. Leadership: He shares valuable insights on community growth, engagement, and future trends. Their contributions help shape the Power Platform Community. Congratulations, Laurens Martens, for your outstanding work! Keep inspiring others and making a difference in the community! Keep up the fantastic work!
Check out the Copilot Studio Cookbook today!
We are excited to announce our new Copilot Cookbook Gallery in the Copilot Studio Community. We can't wait for you to share your expertise and your experience! Join us for an amazing opportunity where you'll be one of the first to contribute to the Copilot Cookbook—your ultimate guide to mastering Microsoft Copilot. Whether you're seeking inspiration or grappling with a challenge while crafting apps, you probably already know that Copilot Cookbook is your reliable assistant, offering a wealth of tips and tricks at your fingertips--and we want you to add your expertise. What can you "cook" up? Click this link to get started: https://aka.ms/CS_Copilot_Cookbook_Gallery Don't miss out on this exclusive opportunity to be one of the first in the Community to share your app creation journey with Copilot. We'll be announcing a Cookbook Challenge very soon and want to make sure you one of the first "cooks" in the kitchen. Don't miss your moment--start submitting in the Copilot Cookbook Gallery today! Thank you, Engagement Team
Announcing Power Apps Copilot Cookbook Gallery
We are excited to share that the all-new Copilot Cookbook Gallery for Power Apps is now available in the Power Apps Community, full of tips and tricks on how to best use Microsoft Copilot as you develop and create in Power Apps. The new Copilot Cookbook is your go-to resource when you need inspiration--or when you're stuck--and aren't sure how to best partner with Copilot while creating apps. Whether you're looking for the best prompts or just want to know about responsible AI use, visit Copilot Cookbook for regular updates you can rely on--while also serving up some of your greatest tips and tricks for the Community. Check Out the new Copilot Cookbook for Power Apps today: Copilot Cookbook - Power Platform Community. We can't wait to see what you "cook" up!
Tuesday Tip | How to Report Spam in Our Community
It's time for another TUESDAY TIPS, your weekly connection with the most insightful tips and tricks that empower both newcomers and veterans in the Power Platform Community! Every Tuesday, we bring you a curated selection of the finest advice, distilled from the resources and tools in the Community. Whether you’re a seasoned member or just getting started, Tuesday Tips are the perfect compass guiding you across the dynamic landscape of the Power Platform Community. As our community family expands each week, we revisit our essential tools, tips, and tricks to ensure you’re well-versed in the community’s pulse. Keep an eye on the News & Announcements for your weekly Tuesday Tips—you never know what you may learn! Today's Tip: How to Report Spam in Our Community We strive to maintain a professional and helpful community, and part of that effort involves keeping our platform free of spam. If you encounter a post that you believe is spam, please follow these steps to report it: Locate the Post: Find the post in question within the community.Kebab Menu: Click on the "Kebab" menu | 3 Dots, on the top right of the post.Report Inappropriate Content: Select "Report Inappropriate Content" from the menu.Submit Report: Fill out any necessary details on the form and submit your report. Our community team will review the report and take appropriate action to ensure our community remains a valuable resource for everyone. Thank you for helping us keep the community clean and useful!