- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
- Power Apps Community
- Community Blog
- Power Apps Community Blog
- How to create barcode using power automate and sca...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Step 1:
First, we have to go to https://sharepoint.com/, then we must create a team site as preferable.
Now, create a SharePoint list with the following columns.
Step 2:
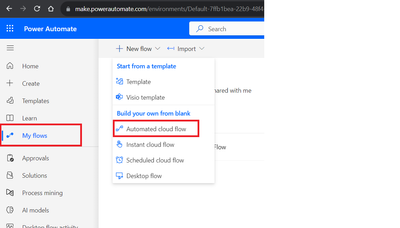
Now go to https://make.powerautomate.com/ click on My flows on left navigation you can able to see new flow on top ribbon from there select automated cloud flow, as show in below screen.
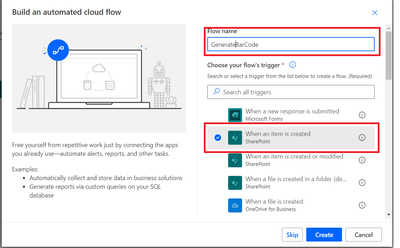
Next give the flow name as preferable and choose flow trigger as when an item is created in SharePoint. Refer blow screen.
Step 3:
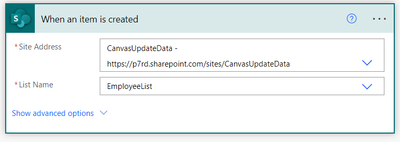
In the "When an item is created" box provide the site URL and select the list name as "Employeelist".
Step 4:
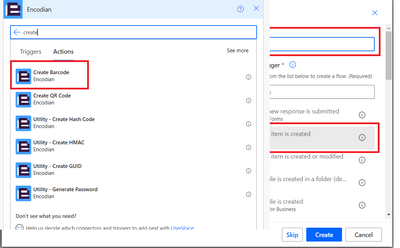
Next click on "Add an action" then search for "Encodian" and select it.
After that search for "Create BarCode" and select it.
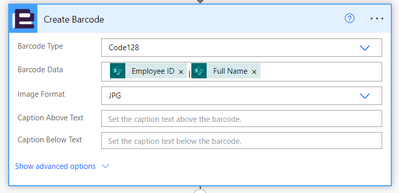
Next, select "BarCode Type" like code128 or as preferable.
add "Employee ID" then a separator like "|" and "Full Name" SharePoint Dynamic Values in BarCode Data box as shown in blow screen.
Step 5:
Next, click on "Add an action".
Search for "SharePoint". Then search for "Add attachment" and select it.
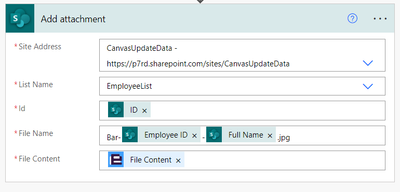
Step 6:
Then add "Site Address", "List Name" and "ID" SharePoint dynamic value.
In "File Name" section set the file name as preferable as here "Bar-EmployeeID-Name.jpg" With dynamic value.
Step 7:
Click on Save Flow.
To test the flow, click on the Test button from the right side of the top menu and click the Run flow button.
Step 8:
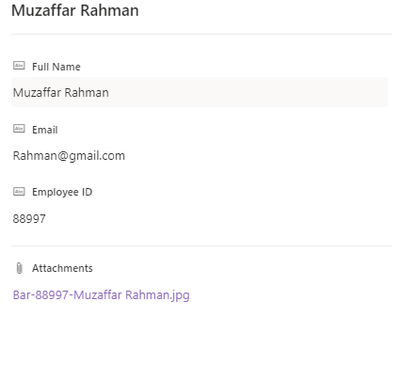
Now go to "Employeelist" in SharePoint.
Added a name here, Barcode has generated as below.
Step 9:
Now Go to https://make.powerapps.com/
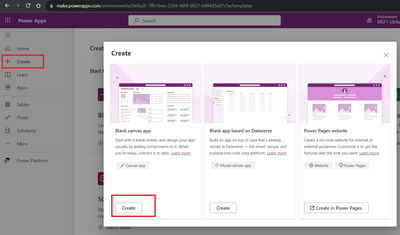
Next, click on "Create", and select start from Blank canvas app give the name of your app and click on create.
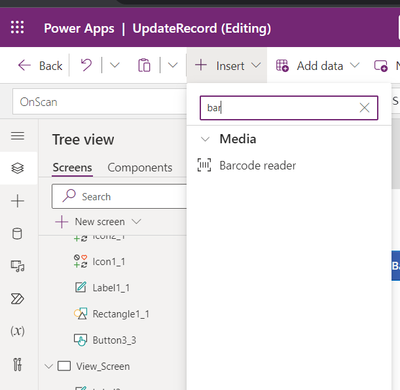
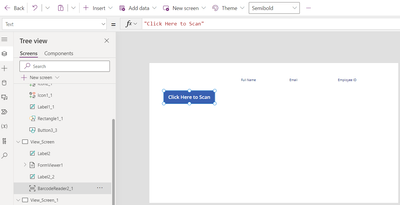
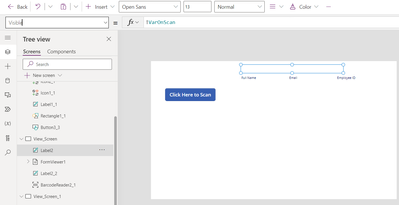
Add a Barcode Reader control to the Power Apps screen and give a text to this control (i.e., Click Here to Scan)
Add a Barcode Reader control to the Power Apps screen and give a text to this control (i.e., Click Here to Scan)
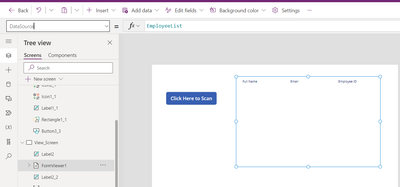
Next, add a Power Apps Display Form to the Power Apps screen.
Connect that Display form to the SharePoint data source (i.e., Employee List). Go to the right-side Properties Panel > Fileds > Add fields.
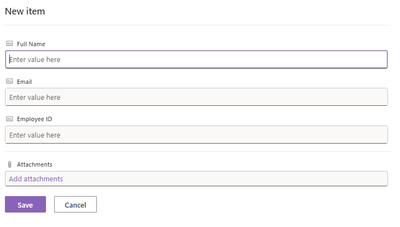
Add all the fields to the Display Form. As a result, the form will appear as shown below:
By default, we don't want to display the above data fields when the app will visible.
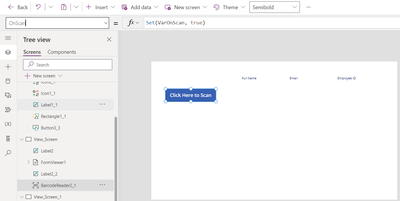
The data fields will visible only when the user scans a valid barcode. To implement this I have created a variable in the Barcode reader’s OnScan property.
OnScan = Set(VarOnScan, true)
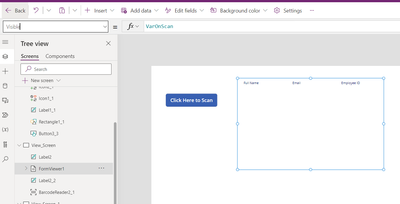
Use variable “ VarOnScan” on the display form’s Visible property.
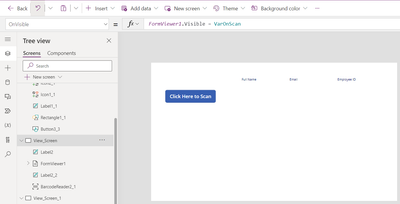
Again, insert the below expression on the Screen’s OnVisible control as shown in below screen.
OnVisible = FormViewer1.Visible = VarOnScan
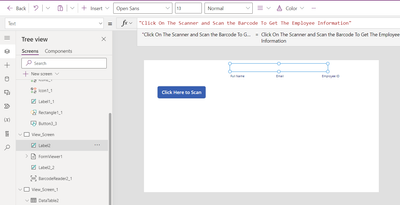
Next, add a Power Apps text label control and place it on the display form and add texts to the label control i.e., "Click on The Scanner and Scan the Barcode To Get The Employee Information"
Insert the below expression on the label’s Visible property.
Visible = !VarOnScan
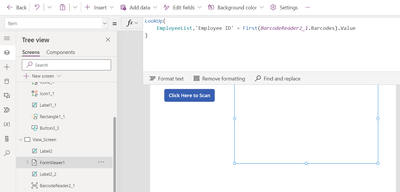
To display the scanned item’s information, insert the below expression on the Display Form’s Item property.
LookUp(
EmployeeList,'Employee ID' = First(BarcodeReader2_1.Barcodes).Value
)
Save and publish the app.
Navigate to SharePoint list and create a new items in list.
Now Open the "Employee list". Click on one of the attachments you can able to find bar code.
Now download the “Power Apps” Mobile Application to test the app you have created.
Now, Open the canvas app you have created via mobile application.
Scan the Barcode.
After scanning the barcode, the Employee information is visible in display form in your app as shown in below screen.
Thank you..!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- babloosingh5556 on: Multilingual support in Canvas Apps Using Microsof...
- DEEPANRAJ2 on: Empower Your Portal with Dynamic Calendar Views: A...
- Covenant_Bolaji on: Strategizing Automation: Identifying the Right Tas...
- josh_1999 on: How to Create Login page in PowerApps using ShareP...
-
 ManishM
on:
How do you bulk download attachment files from a D...
ManishM
on:
How do you bulk download attachment files from a D...
-
dhock
 on:
What you should know when recruiting for a Power P...
on:
What you should know when recruiting for a Power P...
- CarlosHernandez on: How to increase Do Until Loop in Microsoft Flow?
-
sonuomroutlook
 on:
Introduction of AI Builder in Power Automate: How ...
on:
Introduction of AI Builder in Power Automate: How ...
- arggghhhhh on: Generate Customer Voice Survey Invitations using C...
-
RolandM
 on:
Top-down 2D game engine proof of concept
on:
Top-down 2D game engine proof of concept
- 04-28-2024 - 05-04-2024
- 04-21-2024 - 04-27-2024
- 04-14-2024 - 04-20-2024
- 04-07-2024 - 04-13-2024
- 03-31-2024 - 04-06-2024
- 03-24-2024 - 03-30-2024
- 03-17-2024 - 03-23-2024
- 03-10-2024 - 03-16-2024
- 03-03-2024 - 03-09-2024
- 02-25-2024 - 03-02-2024
- 02-18-2024 - 02-24-2024
- 02-11-2024 - 02-17-2024
- 02-04-2024 - 02-10-2024
- View Complete Archives