Go To
- Power Apps Community
- Welcome to the Community!
- News & Announcements
- Get Help with Power Apps
- Building Power Apps
- Microsoft Dataverse
- AI Builder
- Power Apps Governance and Administering
- Power Apps Pro Dev & ISV
- Connector Development
- Power Query
- GCC, GCCH, DoD - Federal App Makers (FAM)
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read Only)
- Power Platform and Dynamics 365 Integrations (Read Only)
- Community Blog
- Power Apps Community Blog
- Galleries
- Community Connections & How-To Videos
- Copilot Cookbook
- Community App Samples
- Webinars and Video Gallery
- Canvas Apps Components Samples
- Kid Zone
- Emergency Response Gallery
- Events
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Community Engagement
- Community Calls Conversations
- Hack Together: Power Platform AI Global Hack
- Experimental
- Error Handling
- Power Apps Experimental Features
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Power Apps Community
- Community Blog
- Power Apps Community Blog
Join the discussion
Options
- Mark all as New
- Mark all as Read
- Float this item to the top
- Subscribe
- Bookmark
- Subscribe to RSS Feed
Showing articles with label How To.
Show all articles
Most Recent
Labels:
-
How To
Labels:
-
How To
Labels:
-
How To
Labels:
-
How To
Labels:
-
How To
Labels:
-
How To
Helpful resources
Latest Comments
- babloosingh5556 on: Multilingual support in Canvas Apps Using Microsof...
- DEEPANRAJ2 on: Empower Your Portal with Dynamic Calendar Views: A...
- Covenant_Bolaji on: Strategizing Automation: Identifying the Right Tas...
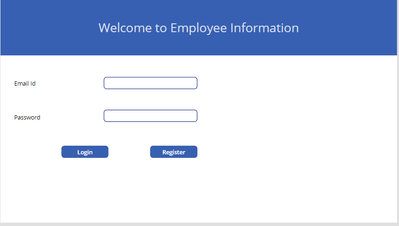
- josh_1999 on: How to Create Login page in PowerApps using ShareP...
-
 ManishM
on:
How do you bulk download attachment files from a D...
ManishM
on:
How do you bulk download attachment files from a D...
-
dhock
 on:
What you should know when recruiting for a Power P...
on:
What you should know when recruiting for a Power P...
- CarlosHernandez on: How to increase Do Until Loop in Microsoft Flow?
-
sonuomroutlook
 on:
Introduction of AI Builder in Power Automate: How ...
on:
Introduction of AI Builder in Power Automate: How ...
- arggghhhhh on: Generate Customer Voice Survey Invitations using C...
-
RolandM
 on:
Top-down 2D game engine proof of concept
on:
Top-down 2D game engine proof of concept
Archives
- 05-05-2024 - 05-11-2024
- 04-28-2024 - 05-04-2024
- 04-21-2024 - 04-27-2024
- 04-14-2024 - 04-20-2024
- 04-07-2024 - 04-13-2024
- 03-31-2024 - 04-06-2024
- 03-24-2024 - 03-30-2024
- 03-17-2024 - 03-23-2024
- 03-10-2024 - 03-16-2024
- 03-03-2024 - 03-09-2024
- 02-25-2024 - 03-02-2024
- 02-18-2024 - 02-24-2024
- 02-11-2024 - 02-17-2024
- View Complete Archives